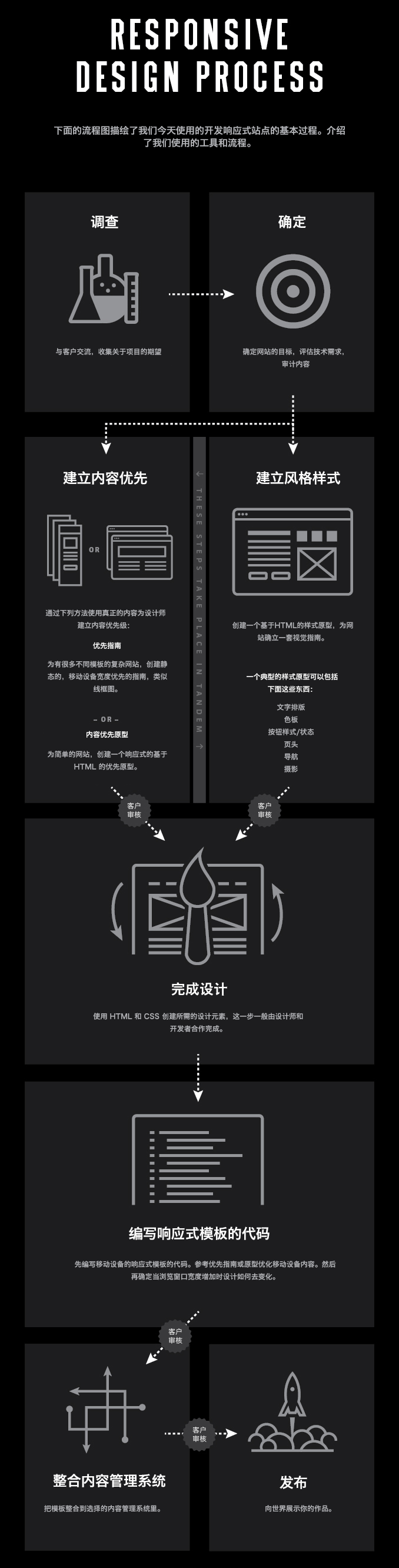
一张图让你了解响应式网站设计的流程
一张图让你快速了解开发响应式站点的基本过程,介绍了我们使用的工具和流程。
ABC模板商城带你了解开发响应式站点的基本过程,下面这张图介绍了我们使用的工具和流程:

1、调查:跟客户沟通,了解客户对新网站的要求和期望。
2、确定:确定网站的目标,评估很需要使用的技术,审计和评估现有网站的内容。
3、建立内容优先:对于复杂的网站,先画出网站的结构草图(线框图),优先处理移动设备。对于不简单的网站,可以直接使用HTML,创建一个响应式的原型。
4、建立风格样式:为网站建立一套视觉指南,比如文字排版的样式,按钮的样式,不同状态下的按钮样式,导航菜单的样式,还有摄影的风格等等。
5、完成设计:使用HTML5&CSS3创建出所需要的设计元素,这一步一般由前端设计师和开发者合作完成。
6、编写响应式模板的代码:先编写移动设备的响应式模板的代码。参考优先指南或原型优化移动设备内容。然后再确定当浏览窗口宽度增加时设计如何去变化。
7、整合内容管理系统:把设计好的模板整合到内容管理系统里面,比如PHP、Java...
8、发布:向世界展示你的作品。